Extensions Firefox : 7 extensions SEO et Web pour Firefox
Ces derniers jours j’ai présenté une sélection d’extensions Firefox orientés SEO et Web. Vous en connaissez peut-être certaines. J’espère toutefois que ces billets vous ont été utiles. Voici un billet récapitulatif des extensions SEO (Search Engine Optimization) et Web pour votre navigateur Firefox. La plupart de ces extensions sont des outils de contrôle et d’analyse SEO-Web.
- LinkChecker 0.6.3 : pour vérifier la validité de chaque lien d’une page Web. Après analyse d’une page Web, les liens apparaissent en couleur selon leur statut : lien valide, lien douteux, lien brisé, lien vide.

Liens colorés en vert = liens valides. Super ! 🙂
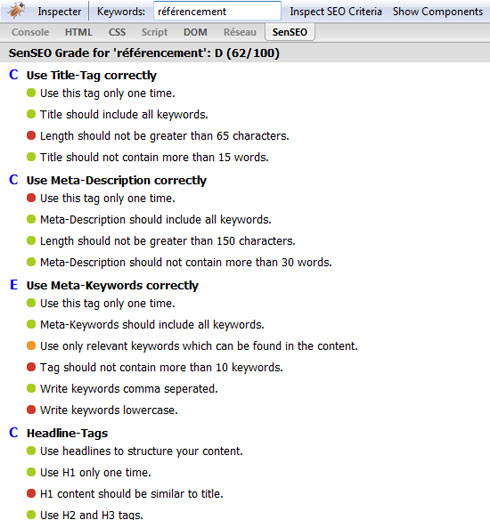
- SenSEO 0.6.3 : cette extension pour Firefox s’intègre à l’extension FireBug. Elle contrôle les critères les plus importants d’une page Web en terme de SEO. Il détermine une note (sur 100) en fonction de ses critères. J’ai testé ma page Web www.ya-graphic.com sur le mot clé « référencement » et j’ai obtenu un 62 sur 100. 🙂

Les critères SEO de l'extension Senseo
- Firebug : vous en aurez besoin pour utiliser SenSEO. Cette extension permet d’examiner l’environnement d’exécution Javascript mais aussi HTML et CSS de vos pages Web.
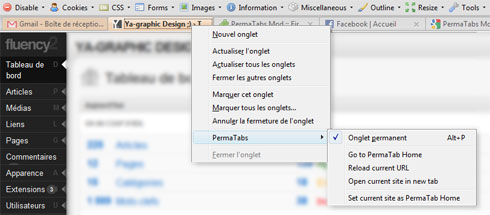
- PermaTabs Mod 1.9.1 : cette extension vous permet de garder vos onglets préférés du navigateur Firefox ouverts en permanence. Même après fermeture de celui-ci, PermaTabs Mod 1.9.1 garde vos onglets ancrés à la même place.

L'extension Firefox PermaTabs Mod 1.9.1
- Smart Bookmarks Bar : cette extension modifie la barre personnelle du navigateur Firefox pour n’afficher que les icônes des marque-pages. En un clic j’accède à mes pages Web habituelles ! 🙂

Smart Bookmarks Bar extension pour Firefox
- GA? – Is Google Analytics Installed 1.0.1 : avez-vous oublié de placer le script de Google Analytics sur une de vos pages Web ? L’extension GA? – Is Google Analytics Installed affiche un petit graphique en logo en bas de votre navigateur quand le script GA est repéré sur la page.

- Highlight My Site 0.1 : un outil qui pourrait faire gagner du temps. Highlight My Site permet de mettre en valeur ses sites dans les résultats de recherche. L’agence de référencement enregistre ses sites dans l’outil, et selon l’expression clé tapée dans Google, ses sites apparaitront en surlignés dans les SERPs. Un exemple : après avoir tapé le mot clé « miramas », je trouve mon site positionné en deuxième page de Google surligné en jaune.

Highlight my site 0.1 - Extension Firefox
Et pour fermer ce billet je vous propose une sélection d’extensions Firefox pour voir le PageRank de votre page Web.
Autres extensions SEO / Web pour Firefox ajoutées au fur et à mesure :
- [Nouvel ajout d’extension SEO pour Firefox] KGen 0.4 : cette extension que j’utilise occasionnellement pour voir les mots clés les plus importants d’une page Web me paraît aussi intéressante que les autres (peut-être plus). Pour utiliser l’outil : après avoir installé l’extension, cliquez sur l’onglet Affichage de votre navigateur, sur la liste déroulante cliquez sur Panneau latéral et cliquez sur KGen. L’outil KGen apparaît dans un panneau latéral à gauche de votre navigateur. Après avoir scanné votre page Web, l’outil vous permet d’afficher les répétitions et le poids de ses mots clés, des balises (H1, H2, …, <strong>, <em>, etc.) et des attributs ALT et TITLE. Il est possible de paramétrer l’outil.
- [Nouvel ajout d’extension SEO pour Firefox] Web Developer 1.1.6 : cette extension ajoute une barre d’outil avec plein d’outils pour analyser vos pages Web. Vous pouvez par exemple manipuler et désactiver les CSS des pages Web, obtenir des informations sur toutes les images, etc. Je m’en sers uniquement pour voir la structure des balises H1, H2, H3, etc…
- [Nouvel ajout d’extension SEO pour Firefox] HttpFox 0.8.4 : c’est un outil d’analyse du trafic Http entre votre navigateur et les serveurs Web. Il est possible d’analyser vos en-têtes Http via la page d’outil de Webmasterhub. Je préfère HttpFox plutot que Live HTTP Headers 0.14. Une option de l’extension Firebug (voir l’onglet Réseau) vous permet aussi d’afficher le statut Http de vos pages Web. À vous de choisir l’outil qui vous conviendra le mieux. 🙂


Marc
27 avril 2009 9 h 39 minY’a aussi KGen qui peut servir à l’occasion.
admin
27 avril 2009 11 h 11 minJ’utilise rarement cet outil qui est très bien. Il sera ajouté à la liste 🙂
Webuzz
27 avril 2009 11 h 57 minJe vous suggère également Search Status, une extension FF très riche qui affiche (entre autres) PR, Alexa Rank, des raccourcis vers whois, archive.org, meta tags, robots.txt, sitemap, des rapports sur le nombre de liens (internes, externes, dofollow, …), nombre de pages indexées ainsi que nombre de liens sur Google, Yahoo, …
Ah vivi, bien complète la bébête 😉
admin
27 avril 2009 12 h 35 minJe propose l’extension SearchStatus dans un billet dédié au PageRank et aux extensions qui permettent de le visualiser sur son navigateur :
Extensions Firefox pour voir le PageRank de votre page Web
Webuzz
28 avril 2009 0 h 46 minLe truc c’est qu’à mon sens, elle a plus sa place ici que là-bas vu son grand nombre de fonctionnalités 😉
admin
28 avril 2009 18 h 04 minJe vois que Monsieur Webuzz n’est pas ami ami avec le PageRank 😀 Mais c’est vrai que Search Status a plus sa place ici, il sera donc ajouté à la liste SEO. 😉
weborganique
29 avril 2009 11 h 44 minDe mon côté, j’utilise depuis longtemps 3 plug-ins qui me donnent entière satisfaction depuis leur mise en ligne, je nomme :
SearchStatus
SeoQuake
Web developer
Redoutable d’efficacité pour décortiquer un site web.
admin
29 avril 2009 12 h 27 minWeb Developer est un outil indispensable. Je m’en sers pour voir la structure sémantique d’une page html
Je vais aussi l’ajouter à la liste. 🙂
Baudat
30 avril 2009 16 h 19 minWeborganique a bien raison.
J’ajoute ma petite touche en proposant livehttpheaders qui permet de vérifier toutes les redirections.
admin
30 avril 2009 19 h 59 minJe dirais mieux : HttpFox ! 🙂 c’est l’extension que j’ai choisie et elle me convient bien.